What is ADA Compliance and How Does it Affect Your Website?
Is your website accessible and inclusive? How can you tell? Making sure your website is accessible for those with a disability is not only required...

4 min read
![]() Vested Marketing
:
Updated on February 24, 2025
Vested Marketing
:
Updated on February 24, 2025
The CDC estimates that 1 in 4 adults in the United States (or 20% of the world's population) has a disability, which involves many people having to experience the web in different ways.
Web accessibility means that everyone can access web content equally. As a web designer, it is important to understand the what ADA compliance is, the financial and legal implications, and how to solve for accessibility as a developer.
Here's a Guideline to Solving for Accessibility as a Web Developer:
Is ADA compliance mandatory for websites? Yes! In 2018, the DOJ clarified that websites are considered places of public accommodation and must comply with ADA Title III. In 2022, the DOJ reaffirmed it and recommended WCAG 2.1 AA as the best practice. Another key tool to demonstrate compliance is the Voluntary Product Accessibility Template (VPAT), which provides a detailed analysis of how well a website aligns with WCAG standards.
The WCAG are considered the gold standard for web accessibility. They are a set of recommendations that define the steps you can take to make a website accessible. These principals are represented by the acronym POUR.
What is ADA compliance and how does it affect your website? Over 70% of all websites are inaccessible to individuals with visual impairments. By opening up your website to an additional 20% of the global population that lives with a disability, businesses see increased traffic, reduced bounce rates, improved SEO rankings, and better conversion rates. An accessible website means that you’re making it easier for people to find your website.
A new study by Semrush analyzed 847 web domains and found that:
WebAIM Million conducted a study where they found 96.7% of the accessibility errors found fell into these categories:
By simply addressing these issues on your site, you significantly improve accessibility.
There are two ways to test websites for ADA compliance: Automated and Manual testing.
There are a few automated testing tools available for use. Most of the free tools found online don't show you where the errors are found, mainly just an overview. It's important to note that a single automated testing tool may not find every issue on your web page, so it's advisable to use multiple tools when performing accessibility testing.
Try using Google Chrome and the axe DevTools extension to run automated accessibility tests.
Vested also offers ADA compliance audits. Click here for more information!
Although automated testing is convenient, we recommend manually testing your site as well.
Tab through your webpage or website using the tab key. Make sure the appropriate elements receive focus. Focused elements should have an outline and the tabbing order should make sense. Make sure to test all forms, that they are able to be completed and submitted using only your keyboard. Lastly, test the mobile version of your page as well.
If you're using a Mac, there is a built-in VoiceOver screen reader and if you’re using Windows, use the built-in Narrator screen reader, or NVDA, an open-source screen reader. While testing the screen reader's function on your site, be sure to look for alternative text on images and labels on form controls.
You'll also want to pay close attention to the header, main content, navigation and footer areas, which are known as Landmarks. Adding landmarks make it easier for individuals using assistive technology to navigate your page.
To add landmarks to the page, use HTML semantic elements. A semantic element indicates the purpose of the content within it. A non-semantic element, like a div, is just a general grouping element and doesn’t describe the purpose of its content. In order to be accessible for all users, it is recommended to use semantic elements instead of non-semantic elements.
Lastly, be sure to add a "skip to content" link to your website, which allows users using assistive technology to skip to the main content of your page. Without a skip to content link, the user would have to navigate through all of the links on the page before reaching the main content, making navigation less efficient.
It's important to test the zoom feature on your site to make sure that elements don't overlap, content is readable and reflows correctly and that the keyboard navigation and screen readers still work when zoom is in use.
By putting the above practices into place when developing websites, you not only mitigate the risks of legal ramifications, but you also tap into a market of a previously missed market - increasing traffic, increasing SEO rankings, and profits.
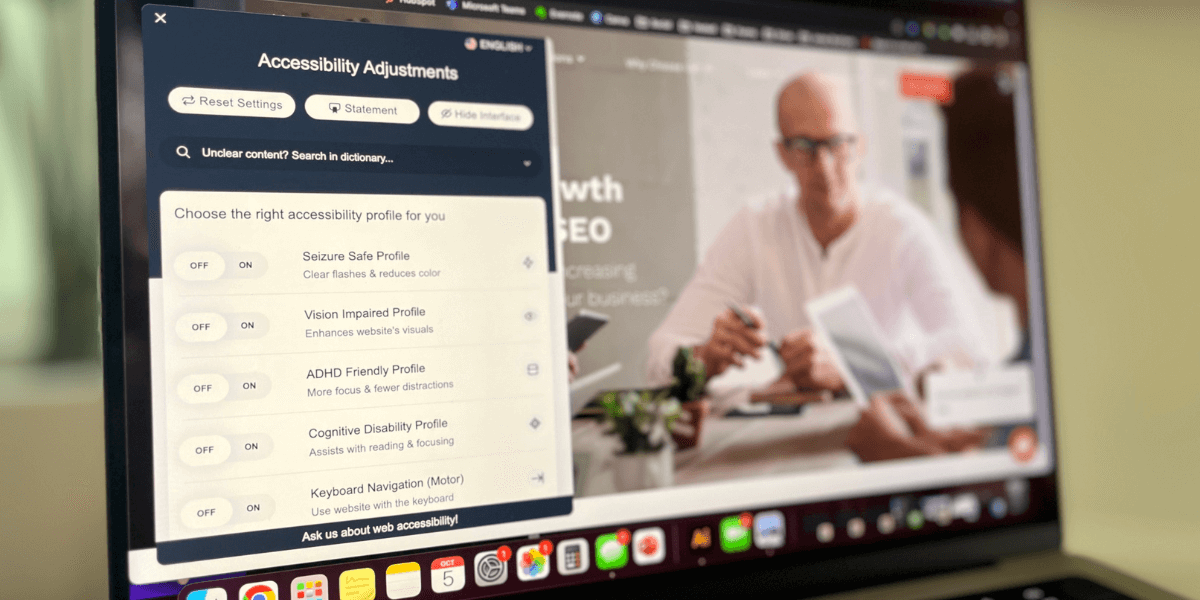
Because staying compliant is an ongoing commitment and requires monthly management, Vested has partnered with an automated accessWidget to cut compliance costs and make web accessibility possible for users with all disabilities.
With the accessWidget, you receive:
Have questions about ADA compliance, regulations, development or the automated accessWidget? Contact Vested, a HubSpot Partner, and one of our team members will reach out to you shortly!
![]() As a certified HubSpot Partner Agency, we not only understand the benefits of using the inbound marketing platform to increase traffic and engagement, improve SEO, generate leads, design effective websites and boost sales, we know how to make it happen.
As a certified HubSpot Partner Agency, we not only understand the benefits of using the inbound marketing platform to increase traffic and engagement, improve SEO, generate leads, design effective websites and boost sales, we know how to make it happen.
We are inbound marketing experts, SEO gurus and top-notch website developers.
Our team of Engineers Turned Marketers can help get you noticed - for a more innovative and effective way to reach customers, or provide a more seamless way for companies to find your services. Inbound Marketing has no limit to industry, serving from Crypto & NFT, mining, oil and gas, technology & automation, engineering, technology, construction, healthcare, to industrial & manufacturing.

Is your website accessible and inclusive? How can you tell? Making sure your website is accessible for those with a disability is not only required...

In today's digital age, ensuring accessibility for all is not only a moral responsibility but also a legal obligation. The Americans with...

Ensuring that everyone, regardless of their abilities, can access and navigate your online presence is not just good practice, it's a legal...